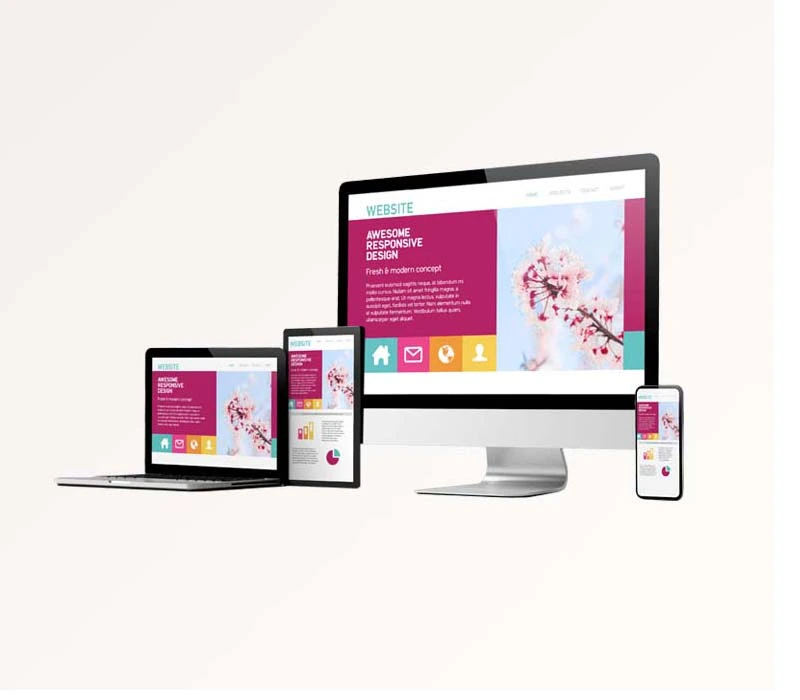
نناقش اليوم : كيف تكون مصمم ويب ؟
اذا كنت تريد أن تصبح مصممًا على شبكة الإنترنت ، ولكن ليس لديك فكرة من أين تبدأ.
لا داعي للذعر! ليس الأمر صعباً كما يبدو ، لكنه يتطلب وقتًا وجهدًا.
من الشائع جدًا العثور على مصممي الويب العصاميين ، ولكن عليك أن تعرف من أين تبدأ.
في هذا المنشور ، سنلقي نظرة على الخطوات الأساسية لتصبح مصممًا على الويب.
كيف تكون مصمم ويب:–
يقوم مصمم الويب بإنشاء العناصر المرئية لموقع الويب مثل الألوان ، والتخطيط ، والتنسيق ، وما إلى ذلك.
يجب أن يكون لديه / لديها معرفة جيدة بأساسيات التصميم وتعلم كيفية استخدام برنامج التصميم الرئيسي .
غالبًا ما يتم اعتبار مصممي الجرافيك ومواقع الويب متساوين ، حيث يجب أن يتمتع كلاهما بمهارات رائعة في الرسم
باستخدام الكمبيوتر واستخدام برامج مماثلة ، لكنهما ليسا متماثلين.
يتطلب تصميم الويب معرفة محددة بالمجال وبعض المهارات الفنية.
أفضل برنامج ليصبح مصمم ويب أو مطور ويب

برنامج الرسوميات الرئيسي الذي يجب أن تتعلمه هو Adobe Photoshop و Adobe Illustrator .
بالإضافة إلى ذلك ، يوصى أيضًا بتعلم Adobe Fireworks و Adobe Dreamweaver.
هذه البرامج ليست صعبة الاستخدام ، لكنها معقدة للغاية وتستغرق بعض الوقت لإتقانها.
سيكون عليك أيضًا تعلم بعض لغات البرمجة الأساسية ، مثل HTML أو CSS أو Javascript
أو Flash أو PHP أو jQuery .
يجب أن تكون لديك مهارات كفؤة في الأولين ، ولكن من المستحسن أن تكون على دراية بالباقي منهم على
الأقل. يا! والقليل من المعرفة سيو لا يضر أحدا.
لحسن الحظ في هذه الأيام ، هناك الكثير من الموارد التعليمية المتاحة ، ومعظمها مجاني.
تصميم الويب هو مجال في تطور مستمر ، لذلك ستكون في حالة تدريب دائم.سيكون لديك دائمًا شيء جديد لتتعلمه
، ورغم أنه في بعض الأحيان قد يكون ساحقًا ، إلا أنه مثير ويأخذ جزءًا من الروتين المتأصل في أي وظيفة. من الضروري
أن تكون لديك عين حريصة على جماليات ونهج استباقي للتكنولوجيا .
هذه المهارات لها عنصر فطري مهم ، ولكن يمكن تدريبهم أيضًا.
ابحث في المدونات والكتب والمناطق المحيطة بك بحثًا عن الإلهام. راقب الاتجاهات القادمة.
لكن الأهم من ذلك كله ، كن متحمسًا لعملك .
تجول ، أنت تسلك طريقًا في المشي

إذا كنت تريد أن تصبح خبيراً (وتصور كخبير أيضًا) فأنت بحاجة إلى الخبرة ،
أليس كذلك؟
هذا يعني أن العمل المنجز يظهر ما يمكنك القيام به. من غير المحتمل أن لا يكون لديك عملاء عندما تبدأ ،
لذلك من الجيد أن تبدأ بإنشاء موقع الويب الخاص بك . ستحتاج إلى امتلاك محفظة في نهاية المطاف
، لكن الآن نحن نبحث فقط عن التواجد عبر الإنترنت. يمكنك العودة إليها لاحقًا وصنع شيء من مربو
الحيوانات عندما تقوم بتحسين مهاراتك. عندما تعمل لحسابك فمن السهل أن تفقد التركيز أو تدخل في حلقة
لا نهائية من التغييرات في عملك. نصيحتنا هي تحديد موعد لإطلاق موقع الويب الخاص بك والتمسك به.
عمل تقويم العمل وجدولة جميع المشاريع الخاصة بك، من أهداف التعلم إلى إنشاء محفظتك.
تذكر أن تكون منظمًا (الاحتفاظ بقائمة مهام يمكن أن تكون مفيدة) ودائمًا (دائمًا) تختبر عملك قبل إطلاقه.
العمل على أي مشروع كما لو كان مدفوع الأجر . بهذه الطريقة ، ستكون مستعدًا للمشاكل المحتملة عند العمل
في مشروع احترافي.تصبح لاعب

شيء عليك القيام به هو تحديد ما إذا كنت ترغب في العمل في دراسة أو وكالة أو كمصمم مستقل .
في كلتا الحالتين ، هناك بعض الأشياء التي يجب أن تأخذها في الاعتبار إذا كنت تريد أن تؤخذ على محمل الجد كمصمم ويب.
بناء موقع محفظة والحفاظ على تحديثه.
ضع في اعتبارك أنك تعمل في مجال دائم التغير ، ما كان عليه قبل ثلاث
سنوات في عالم الموضة قد يبدو قديمًا ، لذا فإن عرض أحدث أعمالك يعد أمرًا ضروريًا لالتقاط صورة احترافية.
ادرس عملك ، واعرف ما يمكنك أو لا يمكنك القيام به ، والمكان الذي ترغب في الحصول عليه ،
وما الذي ترغب في تعلمه.إن إدراك مهاراتك أمر مهم لوضع جائزة على عملك وتسويقها.
لا تقلل من شأن نفسك ، ولكن تذكر أن وظائفك الأولى لا تتعلق بكسب المال ، ولكن اكتساب الخبرة وجهات الاتصال .
التصميم مسألة ذاتية للغاية وتصميم الويب ليس استثناءً. إذا كنت ترغب في الحصول على الوظيفة ،
يجب أن تتعلم كيف تبيع نفسك . اعمل على مهارات الاتصال الخاصة بك ، وقم بإنشاء علامة تجارية شخصية
، وقم بتسويق نفسك وتذكر أن تكون منظمًا والتعلم من تجاربك ، واتخاذ المشكلات كفرص للتعلم وتحسين نفسك
كمصمم محترف. الآن أنت في الطريق إلى النجاح ، تذكر أن الأمر يتطلب الصبر ، ولا شيء جيد يأتي بسهولة.
لديك موقف إيجابي والتمتع بالرحلة.
تابع – كيف تكون مصمم ويب ؟
9 مهارات يحتاجها كل مصمم ويب ناجح – وكيفية تعلمها
أولاً ، لنذهب إلى الجانب التقني لأن نصبح مصممًا على الويب. قد تبدو كل هذه الاختصارات والمصطلحات الغريبة مخيفة
، لكنها في الواقع سهلة (وممتعة للغاية) بمجرد التعرف عليها.
1. التصميم المرئي
قد يبدو من الواضح أنك بحاجة إلى معرفة التصميم لتكون مصممًا على الويب ، ولكن التصميم المرئي يركز
على المنتجات الرقمية ، لذلك قد يكون مختلفًا عما تتوقعه. في هذه الحالة ، فإن مبادئ التصميم هي التي تحدد
شكل ومظهر الموقع. يمكن أن تتراوح من النسب إلى الطباعة ، إلى أنظمة الشبكة ، إلى نظرية الألوان. بمعنى آخر
: التصميم المرئي هو فرصتك للدخول في إنشاء لوحات مزاجية وكتابة التسلسل الهرمي وتجربة خطوط الويب ولوحات الألوان.
2. UX
هنا تأتي تلك الاختصارات مضحك! UX تعني تجربة المستخدم ، أو ما يشعر به الناس (الهدوء والإحباط ، وما إلى ذلك)
عند استخدامهم لأحد مواقع الويب. قبل كل شيء ، UX تدور حول الاقتراب من التصميمات الخاصة بك من منظو
المستخدم الأول – كيف يمكنك تصميم موقع ويب يساعدهم في الحصول على ما يحتاجون إليه بالضبط؟
للقيام بذلك ، ستقوم بالبحث في المستخدمين وإنشاء “الأشخاص” (ملفات تعريف المستخدمين المثاليين الوهميين).
ستضع الصفحات والمحتوى مع خريطة الموقع. ستكتشف المسار الذي يسلكه المستخدمون على موقعك في تدفقات المستخدم.
(على سبيل المثال ، هل يقومون دائمًا بالنقر مباشرة على وسائل التواصل الاجتماعي؟
أم أنهم يبحثون فقط عن معلومات الاتصال؟) وستقوم بإنشاء إطارات سلكية لرسم الأجزاء الرئيسية لكل صفحة ويب.
كل هذه المكونات ضرورية لممارسة تصميم تجربة المستخدم .
نصيحة للمحترفين: ما زلت مرتبكًا بشأن الفرق بين كل هذه الأنواع من مهارات التصميم ، وأي منها يجب أن تتعلمه
أولاً؟ لقد قمنا مؤخرًا بفصل الفرق بين التصميم المرئي وتصميم الويب أو موقع الويب ، بالإضافة إلى تصميم UX
وتصميم الرسومات إذا كنت تريد المزيد من الوضوح!
3. تصميم البرمجيات
مثل أي حرفي ، للقيام بعملك ، فأنت بحاجة إلى الأدوات الصحيحة. إن معرفة طريقتك حول معايير الصناعة سيكون مفيدًا في كل حالة وحاسمة في العديد من الحالات. أثناء تصميم موقع ويب يمكن إجراؤه مباشرةً في مستعرض ويب ، فإن أدوات مثل Adobe Photoshop و Illustrator و Sketch هي الأدوات التي يستخدمها جميع المصممين تقريبًا لأجزاء مهمة من وظائفهم مثل إنشاء نماذج بالحجم الطبيعي وتصميم الأصول (شعارات التفكير والصور) ، وكذلك بالطبع تعديل وتعزيز الصور. يجب أن تتعلم كيفية استخدامها (على الرغم من ذلك ، إذا كنت بدأت للتو ، فكر في تجربة بعض البدائل المجانية للفوتوشوب بدلاً من ذلك)
4. HTML
ربما لم تتخيل أن مصمم الويب سيحتاج إلى معرفة كيفية الكود. ولكن في الوقت الحاضر ، إنها مهارة متوقعة لمعظم وظائف التصميم. يرمز HTML إلى HyperText Markup Language ، وهي لغة الترميز المستخدمة لوضع المحتوى على صفحة ويب ومنحها بنية. هذا يعني أنه كيف تحول مجموعة من الكلمات إلى عناوين ، فقرات ، وتذييلات. وكذلك كيف تحصل على المحتوى “الرائع” مثل الصور ومقاطع الفيديو والرسومات على موقع ويب.
5. CSS
ثم هناك شريك HTML أو CSS أو Cascading Style Sheets. CSS هو الكود الذي يخبر المستعرضات كيفية تنسيق HTML ونمطه لصفحة ويب. بمعنى آخر ، هذا ما يجعل كل النص والمحتويات الأخرى تبدو جيدة. مع CSS ، يمكنك ضبط الألوان ، وتغيير الخطوط ، أو إضافة خلفية مذهلة – وأكثر من ذلك بكثير! هذا هو المكان الذي تشرق فيه عينيك عن التصميم حقًا وكيف يمكنك وضع طابعك الإبداعي على كل موقع تنشئه.
نصيحة للمحترفين: إذا كنت ترغب في البدء في تعلم تصميم الويب مجانًا ، فإن HTML و CSS هي مهارات رائعة للبدء بها. لدينا لدينا bootcamp الترميز لمدة 10 أيام إذا كنت على استعداد هنا والآن. خلاف ذلك ، نلقي نظرة على تقريرنا حول الموارد المجانية لتعلم الترميز .
علاوة! جافا سكريبت
على الرغم من أنه يمكنك ترميز تصميماتك باستخدام HTML و CSS فقط ، إلا أنه يمكنك أيضًا برمجة جافا سكريبت ، ولكن سيكون لديك منافسة هائلة. يتيح لك جافا سكريبت أن تأخذ عناصر ثابتة على موقعك وتجعلها تفاعلية — فكر في خلاصات Twitter التي يتم تحديثها تلقائيًا ، ومواقع الويب التي تبدو مختلفة عند تسجيل الدخول ، ومنزلات الصور ، والمزيد!
تابع – كيف تكون مصمم ويب ؟
المهارات الشخصية (أو الأسلحة السرية التي يحتاج إليها كل مصمم ويب)
الآن بعد أن أصبحت أجزاء التصميم والتقنية متوقفة ، ما عليك سوى إضافة بعض الإدارة للحفاظ على نفسك منظمًا وفعالًا في أعمال تصميم الويب لديك. هذه هي المهارات التي يقسم بها معظم مصممي الويب ، لذلك وفر لنفسك بعض الوقت من خلال تعلمهم الآن وليس في وقت لاحق.
6. إدارة الوقت
سواء كنت مهتمًا بتعلم تصميم المواقع الإلكترونية للعمل بشكل مستقل أو للعمل لدى شركة ، فستحتاج إلى البقاء على رأس جدول أعمالك ومشاريعك لتكون مصمم ويب متميزًا. قد يعني ذلك التعرف على تطبيقات الإنتاجية مثل قوائم المهام أو التقويمات أو ، خاصة إذا كنت في مؤسسة كبيرة ، فتعلم أدوات تتبع المشاريع مثل Trello أو JIRA. مهما كانت الأدوات ، فإن إتقان فن تحديد أولويات العمل وتتبعه سيكون ضروريًا لنجاحك (والعقلاني!) في عالم تصميم الويب المزدحم.
7. الاتصالات
البقاء على اتصال والتعرف على وجهة نظرك هي أيضًا مهارات لا غنى عنها لمصمم. لا يمكنك كسب لقمة العيش من بناء المواقع دون التواصل العظيم. ستحتاج إلى إبقاء العملاء محدّثين بشأن تقدم مشاريعهم بالإضافة إلى أفكار الملعب وشرح إبداعاتك. قد تتم دعوتك حتى للقيام ببعض عمليات تحرير النصوص أو تحريرها للمواقع ، خاصة إذا كنت تدير متجراً خاصاً بك. لذا يمكنك ربط كتاباتك ومهاراتك في العرض التقديمي ، وستكون متأكدًا من أنك ستحصل على وجهة نظرك في كل موقف.
8. سيو / التسويق الرقمي / وسائل التواصل الاجتماعي
قد تبدو مجموعة المهارات الخاصة بـ SEO (تحسين محرك البحث) والتسويق الرقمي والوسائط الاجتماعية وكأنها تعني مندوب مبيعات أكثر من مصمم ويب. ولكن نظرًا لأن الإنترنت هو الطريقة التي تبيع بها العديد من الشركات اليوم وبما أنك ستحتاج أيضًا إلى بيع مواهب مصمم الويب الخاص بك (عندما تبحث عن وظيفة أو لعملاء مستقلين) ، فيجب أن تلتف حولها أيضًا . حتى معرفة أساسيات كل منها ووضعها في اعتبارك لكل من العميل والمواقع الخاصة بك ستمنحك شوطًا طويلًا في رحلة مصمم الويب الخاص بك.
9. إدارة الأعمال / العميل
وبصفتك موظفًا أو مستقلًا ، سيساعدك فهم الخط الأساسي في التأكد من أن شركتك أو شركتك مربحة ومستدامة. لست مضطرًا للعودة إلى شهادة الماجستير في إدارة الأعمال ، ولكن يجب أن تكون لديك فكرة عن أهدافك وأموالك التي تتقاضاها أو صاحب العمل أو عملك التجاري حتى تتمكن من استخدامها لتوجيه عملك. وإذا كنت تقوم بالتصميم مباشرةً للعملاء ، فيجب أن يكون لديك خطة للتأكد من أن التدفق النقدي وتراكم المشروع لديهما سليم وقابل للتنفيذ على المدى القصير والطويل.
كيف تتعلم تصميم مواقع الإنترنت
كما ترون ، لا يوجد شيء غامض أو مذهل بشأن المهارات التي تحتاجها لتكون مصمم ويب ، ولكن بعد ذلك هناك سؤال حول مكان وكيفية تعلمها. الأساس في الجانب التكنولوجي والتعامل الجيد مع الأجزاء التنظيمية ستجعلك تذهب وستكون هناك لك بينما تبني معرفتك وحياتك المهنية في تصميم المواقع الإلكترونية.
يغطي Skillcrush’s Web Designer Blueprint جميع المهارات التي تحتاجها لتصبح مصممًا للويب – دون مغادرة الأريكة. الدورات التدريبية لدينا عبر الإنترنت بالكامل وتتضمن الوصول إلى المواد على مدار الساعة وطوال أيام الأسبوع بالإضافة إلى الكثير من الدعم من المدربين الودودين وزملائك من مصممي الويب الناشئين في مجتمع الطلاب الخاص عبر الإنترنت. سوف تتعلم حتى كيفية العثور على أول مشروع تصميم مواقع الويب المدفوعة والوصول إليه واستكماله – كل ذلك في 3 أشهر فقط!
إذا كنت تبحث عن الغوص العميق حتى في جميع الأشياء ، التصميم المرئي ، ألق نظرة على مخطط Visual Designer الخاص بنا . إنها مثالية للأنواع الإبداعية المهووسة بالألوان والخطوط وكل الأشياء المرئية.
نصيحة للمحترفين: لا تحتاج إلى أي خبرة في التصميم أو الترميز للبدء في أي من دوراتنا. انضم إلينا الآن للحصول على تلك المهنة المثيرة والرائعة في تصميم المواقع الإلكترونية التي كنت تحلم بها.
استعرضنا بعض النقاط في كيف تكون مصمم ويب ؟ وننتظر التعليقات .
حظا سعيدا!