في هذه المقالة ، نناقش بعض تقنيات جديدة في تصميم الويب لعام 2020 والسنوات القادمة و التي يجب وضعها في الاعتبار
عند دخولنا عام 2020 ، بما في ذلك التصميم المعياري ، والبحث الصوتي ، وتصميم الجوال أولاً.
تتغير اتجاهات تطوير الويب دائمًا، والكل يتطور الي الأفضل ويستمر لسنوات. يختفي آخرون بسرعة كبيرة ، دون ترك الكثير
من العلامة. العديد من الاتجاهات التي بدأت في عام 2019 تشق طريقها إلى عام 2020.
في هذه المقالة نحلل الاتجاهات تطوير الويب بشكل أعمق قليلاً وتتنبأ بالاتجاهات التي ستتوسع في عام 2020 والسنوات القادمة.
فيما يلي بعض الاتجاهات التي يجب الانتباه إليها:
تصميم وحدات Modular Design
يمكّن Modular Design المطورين من إنشاء صفحات ويب عن طريق إعادة استخدام الوحدات والمكونات.
البديل هو إنشاء صفحات ويب باستخدام قوالب محدودة. باستخدامModular Design ، يمكن للمطورين تصور المحتوى
ديناميكيًا باستخدام كتل مخصصة. يجعل التطوير أكثر مرونة وأسرع وأرخص.
من المهم أن تتذكر ، مع ذلك ، أن اModular Design لصفحة الويب يشبه تجميع مجموعة وحدات. يجب أن تتشابك جميع
القطع تمامًا مع بعضها البعض.
إذا تم وضع وحدة من ثلاث طبقات بجوار وحدة من ست طبقات ، فإن التباعد بينهما غير متساوٍ.
يمكن أن يؤدي ذلك إلى تجاوز CSS متعدد المستويات أو مساحة بيضاء غير متساوية. ونتيجة لذلك ، لن يكون تصميم صفحة الويب
منطقيًا. صمم بعناية واختبر مواقعك قبل بدء البث المباشر لتجنب ذلك.
تناغم تصميم الوحدات مطلوب وضروري قبل بدء البث المباشر
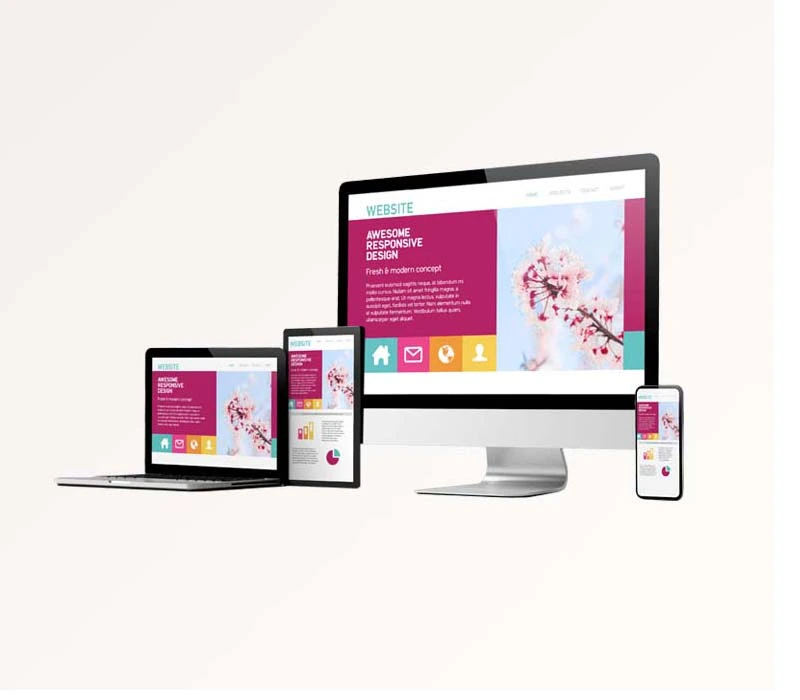
تصميم موقع الجوال الاول Mobile-First Website Design
نهج الجوال أولاً هو نتيجة للنمو المستمر لحركة المرور على الهاتف المحمول.
جاء أكثر من نصف جميع زيارات الويب من أجهزة الجوال في عام 2019.
في الواقع ، من المتوقع أن يأتي ما يقرب من 73٪ من جميع زيارات الإنترنت من أجهزة الجوال بحلول عام 2025.
ونتيجة لذلك ، طورت Google فلسفة الفهرسة الأولى للجوال. في هذا النهج ، تستخدم Google إصدار الجوال لموقع الويب
لتحديد ترتيب صفحة الويب وجودتها.
يعد تصميم الجوّال أولاً شرطًا لاكتساب حركة مرور الموقع. يجب أن تكون مواقع الويب الخاصة بك مستجيبة عبر جميع الأجهزة
المحمولة وأجهزة سطح المكتب. يمكنك استخدام الصور المتجاوبة للتأكد من ملاءمة الوسائط الخاصة بك تلقائيًا في كل شاشة
من أجهزة الهاتف المحمول. ونتيجة لذلك ، يعمل التصميم سريع الاستجابة على تحسين الأداء وتجربة المستخدم للصفحة بشكل
كبير من خلال عرض المحتوى بطريقة مريحة.
Chatbots and Customer Support
تزداد شعبية Chatbots ، خاصة في التجارة التحادثية. التجارة التحادثية هي عندما يتم بيع الخدمات أو العناصر عبر محادثات الويب
أو خدمات المراسلة أو المساعدين الصوتيين. تستكشف مواقع الويب بالفعل إمكانيات برامج الدردشة الآلية لزيادة المبيعات عبر
الإنترنت.
أحد الأمثلة هو مساعد المنزل Amazon Echo. يمكن لجهاز واجهة المستخدم للمحادثة تنفيذ الأوامر بذكاء لشراء الأشياء
على أمازون ، مما يخلق تجربة تسوق شخصية. بحلول عام 2020 ، من المتوقع أن تنفذ أكثر من 80٪ من الشركات نوعًا ما
من نظام الدردشة الآلي.
ونتيجة لذلك ، لم يعد بإمكان مطوري الويب تجاهل تأثير برامج الدردشة الآلية. يوفر وجود برامج الدردشة الآلية على موقع الويب
الخاص بك المساعدة عند الحاجة ، ويعزز المبيعات عبر الإنترنت ، ويمكنه حل استفسارات العملاء. يعد بناء برنامج دردشة للتواصل
مع البشر وتصميم واجهة المستخدم للمحادثة طلبًا متزايدًا.
Accelerated Mobile Pages -AMP
AMP هي مكتبة مفتوحة المصدر لإنشاء صفحات الويب. الهدف الرئيسي لصفحات AMP هو تحسين تجربة مستخدم الجوّال
من خلال توفير عمليات تحميل فورية للصفحة. بالإضافة إلى ذلك ، تتميز AMPs بأنها خفيفة الوزن وأكثر أمانًا وأكثر جاذبية
واستجابة على أي جهاز.
يتم تحميل AMPs بشكل أسرع لأنها تعرض صفحات الويب للجوال مع HTML / CSS و JavaScript مقيدين.
على عكس صفحات الجوال العادية ، يقوم Google بتخزين AMPs تلقائيًا ، مما يوفر أوقات تحميل أسرع من بحث Google.
منذ إطلاقها في عام 2016 ، انخفضت سرعة AMPs إلى أقل من 0.5 ثانية.
بالإضافة إلى ذلك ، يمكن لصفحات AMP أن تؤدي إلى زيادة كبيرة في عدد زيارات موقع الويب مع قضاء المزيد من الوقت
على صفحاتك. تزيد مواقع التجارة الإلكترونية التي تستخدم تجربة AMP عن زيادة بنسبة 20٪ في المبيعات مقارنة بالصفحات
التي لا تستخدم صفحات AMP. يمكن للشركات الاستفادة من AMP لتحسين مواقع الويب للجوّال وتقديم تجربة مستخدم أفضل.
البحث الصوتي Voice Search
البحث الصوتي هو استخدام اللغة المنطوقة للاستعلام عن محركات البحث.
تم تجهيز الهواتف الذكية الحديثة بالفعل بمساعد صوت رقمي مثل Siri و Google Assistant.
بالإضافة إلى ذلك ، تكتسب السماعات الذكية القائمة على AI مثل Apple HomePod شعبية.
يدعي البعض أن البحث الصوتي قد حل محل البحث التقليدي المستند إلى النص.
يقوم مطورو الويب بتضمين المزيد من طرق البحث الصوتي حيث يكتسب الناس الإلمام بهذه التكنولوجيا.
هناك مجموعة متنوعة من الأدوات التي يمكنك استخدامها لتضمين هذه الأساليب ، بما في ذلك واجهات برمجة التطبيقات
(API) للتعرف على الصوت وعناصر واجهة المستخدم المصممة مسبقًا.
تصميم API الأول API-First Design
تعتمد التقنيات الحديثة المتصلة مثل أجهزة إنترنت ، والمنازل الذكية ، والسيارات بدون سائق ، والتكنولوجيا القابلة للارتداء ،
والهواتف الذكية على الاستخدام الضخم لواجهة برمجة التطبيقات. يمكن للمستخدمين الاستفادة بشكل كبير من هذه التقنيات.
ومع ذلك ، يمكن أن يصبح تطوير هذه الاتصالات صعبًا بعض الشيء. يبدأ المطورون عادةً التصميم من واجهة المستخدم.
يقومون بتصميم تطبيق الواجهة الأمامية ودمج واجهة برمجة التطبيقات بعد ذلك فقط.
تقليديا ، يتلقى الفريق الأمامي API فقط عندما ينتهي الفريق الخلفي العمل عليه. ثم يقوم فريق الواجهة الأمامية ببناء إطار
عمل لاختبار API. تتطلب هذه العملية الكثير من الوقت والتنسيق حيث يضطر فريق الواجهة الأمامية إلى الانتظار لمطوري
النهاية. ومع ذلك ، يسمح التصميم الأول لواجهة برمجة التطبيقات للمطورين بتطوير واجهة برمجة التطبيقات ثم إنشاء المنتج فوقها.
هذا يمكن أن يسرع التنمية ويزيل الحاجة إلى إعادة كتابة التعليمات البرمجية.
Motion User Interface UI
Motion UI هو نهج لدعم التحولات والرسوم المتحركة في تطوير الويب. تُعد Motion UI طريقة مبتكرة لزيادة معدلات
التحويل لمواقع الويب الخاصة بك. يمكن للمطورين استخدام واجهة مستخدم الحركة لإنشاء رسومات حية في إعدادات التطبيق الأصلي.
يمكن للشركات تغيير كيفية تفاعل المستخدمين مع علامتهم التجارية ورواية القصص باستخدام Motion UI في تطوير الويب.
علاوة على ذلك ، تعد Motion UI طريقة رائعة لإثارة العواطف لدى المستخدمين ويمكنها تعزيز نشاط المستخدم العادي
بشكل كبير. بدأ المطورون في إدراك فوائد واجهة مستخدم الحركة ، وأصبحت الأدوات ، مثل لوتي ، أكثر شيوعًا.
استعرضنا : تقنيات جديدة في تصميم الويب لعام 2020 واليك الاستنتاج
استنتاج
نأمل أن تكون هذه المقالة قد ساعدتك على فهم التغييرات التي تحدث في تصميم الويب الحديث وما يمكنك التطلع إليه.
يمكن أن يضمن فهم الأدوات المتاحة لك استمرار مواقعك في تزويد المستخدمين بأفضل تجربة وأداء أكثر كفاءة.
من خلال الحفاظ على مهاراتك حادة ، والبقاء على دراية بهذه الاتجاهات ، يمكنك الحصول على ميزة كبيرة في عام 2020.