أفضل 10 عناصر لتصميم موقع ويب فعال
مثل عبارة ” الجمال في عين الناظرين ” ، يتم الحكم على تصميم الويب الفعال من قبل مستخدمي الموقع وليس أصحاب الموقع.
هناك العديد من العوامل التي تؤثر على قابلية استخدام موقع ويب ، ولا يتعلق الأمر فقط بالشكل (مدى جودة مظهره) ،
ولكنه أيضًا يعمل (مدى سهولة استخدامه).
تميل مواقع الويب غير المصممة جيدًا إلى الأداء السيئ ولديها مقاييس Google Analytics دون المستوى الأمثل
(مثل معدلات الارتداد المرتفعة والوقت المنخفض في الموقع والصفحات المنخفضة لكل زيارة والتحويلات المنخفضة).
ما الذي يجعل تصميم الويب جيدًا؟ نستكشف أدناه أهم 10 مبادئ لتصميم الويب تجعل موقعك الإلكتروني ممتعًا من الناحية الجمالية
، وسهل الاستخدام ، وجذاب ، وفعال.

1. الغرض Purpose
يلبي تصميم الويب الجيد دائمًا احتياجات المستخدم. هل يبحث زوار موقعك على الويب عن معلومات أو وسائل ترفيه أو نوع من
التفاعل أو يتعاملون مع عملك؟ يجب أن يكون لكل صفحة من موقع الويب الخاص بك غرض واضح ، ولتلبية حاجة محددة
لمستخدمي موقعك بأكثر الطرق الممكنة فعالية.
2. التواصل Communication

يميل الأشخاص على الويب إلى الحصول على المعلومات بسرعة ، لذا من المهم التواصل بوضوح ، وجعل معلوماتك سهلة القراءة
والهضم. تتضمن بعض التكتيكات الفعالة التي يجب تضمينها في تصميم الويب الخاص بك: تنظيم المعلومات باستخدام العناوين
الرئيسية والعناوين الفرعية ، واستخدام النقاط الفرعية بدلاً من الجمل الطويلة العاصفة ، وقطع الوافل.
3. Typefaces

بشكل عام ، تعد خطوط Sans Serif مثل Arial و Verdana أسهل في القراءة عبر الإنترنت (خطوط Sans Serif هي
خطوط معاصرة بدون تشطيبات زخرفية). حجم الخط المثالي للقراءة بسهولة عبر الإنترنت هو 16 بكسل ويلتزم بحد أقصى
3 محارف بحد أقصى 3 نقاط للحفاظ على تصميمك انسيابيًا.
4. الألوان Colours

يمكن للوحة الألوان المدروسة جيدًا أن تقطع شوطا طويلا لتحسين تجربة المستخدم. الألوان التكميلية تخلق التوازن والتناغم.
استخدام الألوان المتناقضة للنص والخلفية سيجعل القراءة أسهل على العين. الألوان النابضة بالحياة تخلق المشاعر ويجب
استخدامها بشكل مقتصد (على سبيل المثال للأزرار والدعوة إلى الإجراءات). أخيرًا وليس آخرًا ، تعد المساحة البيضاء / المساحة
السلبية فعالة جدًا في منح موقعك الإلكتروني مظهرًا حديثًا مرتبًا.
5. الصور Images
يمكن للصورة أن تتحدث ألف كلمة ، ويمكن أن يساعد اختيار الصور المناسبة لموقعك على الويب في تحديد موضع العلامة التجارية
والتواصل مع جمهورك المستهدف. إذا لم يكن لديك صور احترافية عالية الجودة في متناول اليد ، ففكر في شراء صور المخزون لرفع
مظهر موقع الويب الخاص بك. ضع في اعتبارك أيضًا استخدام الرسوم البيانية ومقاطع الفيديو والرسومات لأنها يمكن أن تكون أكثر
فعالية في التواصل من حتى أكثر النصوص المكتوبة بشكل جيد.
6. الملاحة Navigation

يتعلق التنقل بمدى سهولة قيام الأشخاص بالتحرك والتنقل في موقعك على الويب. تتضمن بعض أساليب التنقل الفعال التسلسل الهرمي
المنطقي للصفحة ، واستخدام فتات الخبز ، وتصميم الأزرار القابلة للنقر ، واتباع “قاعدة النقرات الثلاث” ، مما يعني أن المستخدمين
سيتمكنون من العثور على المعلومات التي يبحثون عنها في ثلاث نقرات.
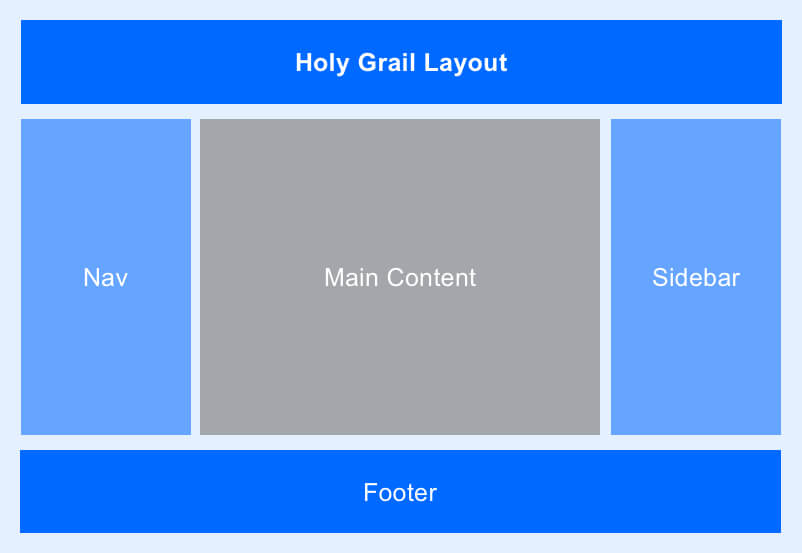
7. تخطيطات الشبكة القائمة Grid based layouts

يمكن أن ينتهي وضع المحتوى بشكل عشوائي على صفحة الويب الخاصة بك بمظهر عشوائي غير منظم. تقوم التخطيطات القائمة على
الشبكة بترتيب المحتوى إلى أقسام وأعمدة ومربعات تصطف وتشعر بالتوازن ، مما يؤدي إلى تصميم موقع ويب أفضل.
8. تصميم نمط F) Pattern design )
حددت دراسات تتبع العين أن الأشخاص يمسحون شاشات الكمبيوتر بنمط “F”. معظم ما يراه الناس موجود في أعلى يسار الشاشة
ونادرا ما يظهر الجانب الأيمن من الشاشة. بدلاً من محاولة فرض التدفق البصري للمشاهد ، ستعمل مواقع الويب المصممة بفاعلية مع
السلوك الطبيعي للقارئ وتعرض المعلومات بترتيب الأهمية (من اليسار إلى اليمين ، ومن الأعلى إلى الأسفل).
9. وقت التحميل Load time

الكل يكره موقعًا على الويب يستغرق وقتًا طويلاً للتحميل. تتضمن النصائح التي تجعل أوقات تحميل الصفحة أكثر فعالية تحسين أحجام
الصور (الحجم والقياس) ، ودمج الشفرة في ملف CSS أو ملف JavaScript مركزي (وهذا يقلل من طلبات HTTP) وتقليل
HTML ، و CSS ، و JavaScript (مضغوط لتسريع وقت التحميل).
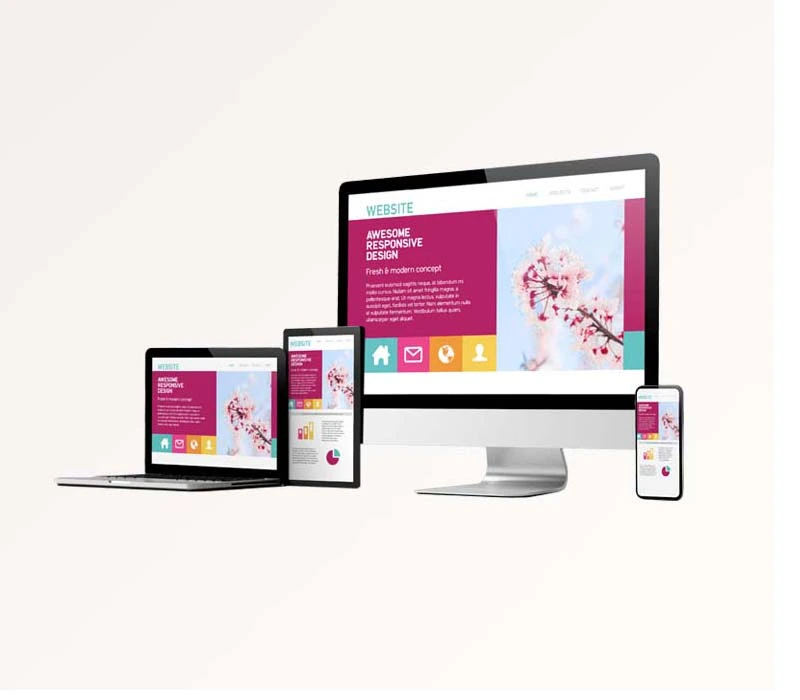
10: التجاوب مع للجوال Mobile friendly
من الشائع الآن الوصول إلى مواقع الويب من أجهزة متعددة ذات أحجام شاشة متعددة ، لذلك من المهم التفكير فيما إذا كان موقع الويب
الخاص بك متوافقًا مع الجوّال. إذا كان موقع الويب الخاص بك غير مناسب للجوال ، يمكنك إما إعادة بنائه في تخطيط سريع الاستجابة
(وهذا يعني أن موقع الويب الخاص بك سوف يتكيف مع عرض الشاشة المختلفة) أو يمكنك إنشاء موقع مخصص للجوال
(موقع ويب منفصل محسّن خصيصًا لمستخدمي الجوال).من السهل إنشاء موقع ويب جميل وعملي ، ببساطة عن طريق وضع عناصر
التصميم هذه في الاعتبار. هل لديك تصميم موقع ويب يحتاج إلى مراجعة أو تحسين؟ أو ربما ، أنت تخطط لموقع ويب وتتطلع إلى
الحصول على التصميم من الألف إلى الياء. في كلتا الحالتين ، يمكن أن تساعد مبادئ تصميم الويب الفعالة هذه موقعك على الويب في أن
يكون أكثر جاذبية وإفادة وتذكرًا للزوار.
استعرضنا أفضل 10 عناصر لتصميم موقع ويب فعال ونحن نساعدك اتصل بنا في تصميم موقعك .
اقرا المزيد :-
برمجة وتطوير المواقع الالكترونية