يتطلب تصميم موقع ويب جذاب الاهتمام بالجماليات و الاهتمام بتجربة المستخدم – حيث تؤدي الوظائف الضعيفة الى مغادرة 42% من الأشخاص لموقع الويب. سيؤدي ذلك أيضًا إلى خفض معدلات التحويل وزيادة معدلات الارتداد ، مما يؤثر على أداء الموقع وتحسين محركات البحث ، ولمساعدتك على تجنب هذه المشكلات، سنلقي نظرة متعمقة على أهم مبادئ لتصميم موقع إلكتروني ناجح بناءً على المعايير التالية:
- العلامة التجارية Branding
- التسلسل الهرمي البصري Visual hierarchy
- ملاحة Navigation
- الترميز Coding
- إمكانية الوصول Accessibility
العلامة التجارية
تلعب العلامة التجارية دورًا مهمًا في تصميم الويب لأنها تشكل تصورات الزوار لموقعك، وتساعد في ترسيخ المصداقية، وتجذب العملاء المحتملين. وهذا مهم بشكل خاص عند تصميم موقع ويب خاص بشركة يهدف إلى جذب التحويلات.
ولجعل العملية أسهل، سنتناول الخطوات الثلاث الرئيسية لضمان اتساق العلامة التجارية عند تصميم موقع ويب.
1. تعرف على جمهورك المستهدف
سيساعدك تحديد جمهورك على تحديد العلامة التجارية للموقع وتخصيص تصميمه وفقًا لذلك. إليك عدة طرق تساعدك على فهم جمهورك:
- تحليل الجمهور. ابحث عن التركيبة السكانية والنفسية لجمهورك. يتضمن ذلك معلومات مثل الفئة العمرية لجمهورك، والجنس، والموقع، والحالة الاجتماعية والاقتصادية، والاهتمامات، وخيارات نمط الحياة.
- مقابلة العميل. قم بدعوة الأشخاص الذين اشتروا منتجك أو خدمتك بالفعل لإجراء مقابلة. بالإضافة إلى تقديم رؤى حول نوع الشخص وسبب اختياره لمنتجك، فإنه يساعد أيضًا على تقوية الاتصالات مع جمهورك.
- تحليل المنافس. قم بإلقاء نظرة على موقع الويب الخاص بمنافسك وملفات تعريف الوسائط الاجتماعية. تعرف على كيفية وضع علامتهم التجارية ونوع المحتوى الذي يولد المزيد من التفاعل.
نصيحة الخبراء
الخطوة الأولى في تصميم موقع جديد هي معرفة غرض موقعك والجمهور المستهدف. على سبيل المثال، إذا كنت تنشئ موقعًا للتجارة الإلكترونية لبيع الألعاب التعليمية، فحدد من سيكون العملاء.
قد تكتشف أن السوق المستهدف الخاص بك هو في الغالب الأمهات لأول مرة. لذلك، تريد جذب هذا الجمهور باستخدام الألوان والخطوط والصور والتخطيط المناسب على موقع الويب الخاص بك.
2. بناء لوحة الألوان
في حين أن اختيار نظام الألوان لموقعك يبدو أمرًا بديهيًا، فإن القيام بذلك بشكل استراتيجي سيسلط الضوء على العناصر الأساسية، ويشكل تصورات زوار موقعك، ويحثهم على اتخاذ الإجراءات اللازمة.
تتضمن أفضل ممارسات تصميم موقع الويب لإنشاء لوحة ألوان جذابة ما يلي:
- استكشاف نظرية اللون . قبل إنشاء لوحة الألوان، من الجيد معرفة الارتباطات التي قد تحتوي على ألوان معينة. بعد ذلك، تعرف على الأنواع المختلفة لموضوعات الألوان ، مثل أحادية اللون، وثلاثية، ومتماثلة، ومكملة، للعثور على مجموعة ألوان جيدة لعلامتك التجارية.
- لا تغفل التباين. يؤدي استخدام الألوان شديدة التباين إلى تحسين إمكانية القراءة وإمكانية الوصول.
- اتبع قاعدة 60/30/10 . اختر لونًا أساسيًا يمثل 60% من موقعك ولونًا ثانويًا يمثل 30%. يجب أن تستخدم نسبة الـ 10% النهائية لونًا مميزًا يتناقض مع اللون الأساسي أو يكمله.
- تنفيذ الألوان التكميلية. في موقع التمرير الطويل، فكر في استخدام الألوان التكميلية مثل الأصفر والأرجواني لتمييز الأقسام.
على سبيل المثال، تتكون لوحة الألوان الموجودة على موقع Trevor Blount Pilates الإلكتروني من ثلاثة ألوان رئيسية – الكريمي كاللون الأساسي، والأسود كاللون الثانوي، والأحمر كلون مميز.

يؤدي هذا المزيج إلى إنشاء نظام ألوان بسيط ومتناغم ويضع التركيز على عنوان موقع الويب والصورة المميزة.
نصيحة الخبراء
عادةً ما أبدأ بلون أساسي واحد وأبني أنظمة الألوان وفقًا لذلك.
إذا كنت مبتدئًا واخترت لوحة ألوان مماثلة أو أحادية اللون، فإن اختيار الظلال القريبة هو أسهل طريقة. ومع ذلك، إذا كنت تريد أن يبرز اللون الأساسي، فاختر نظام ألوان ثلاثي أو ألوان تكميلية.
وأخيرًا، أضف ألوانًا محايدة لتحقيق التوازن. بالنسبة لألوان الخطوط، تجنب استخدام اللون الأسود بالكامل (#000000) واختر ظلًا أفتح قليلًا بدلاً من ذلك. سيؤدي القيام بذلك إلى تقليل إجهاد العين أثناء قراءة محتوى طويل.
3. اختر الطباعة الصحيحة ( نوع الخط )
تتكون طباعة الموقع من نمط الخط وحجمه ومظهره وبنيته. لا يؤدي اختيار الطباعة المناسبة لموقع الويب إلى تحسين جماليات الموقع فحسب، بل يعمل أيضًا على تحسين تجربة المستخدم وإمكانية الوصول إليه.
على سبيل المثال، لنقل رسائل جادة ومعلومات مهمة، اختر نمط خط لا يشتت الانتباه .
تتضمن أفضل مبادئ لتصميم موقع إلكتروني ناجح الأخرى لتحسين أسلوب الطباعة في موقعك ما يلي:
- الحد من عدد أنماط الخطوط. سيؤدي استخدام العديد من الأنماط إلى جعل موقعك يبدو غير احترافي. يعد التمسك بخطين متوافقين بصريًا ولكن يمكن تمييزهما أفضل للحفاظ على الاتساق.
- استخدم الخطوط الآمنة للويب . من المرجح أن يتم عرض الخطوط الآمنة للويب على النحو المقصود على المتصفحات والأجهزة المختلفة، مما يحافظ على اتساق علامتك التجارية وتحسين إمكانية قراءة الموقع.
- ضبط أحجام النص المتناسبة. القاعدة الأساسية الجيدة هي ضبط نص موقع الويب الخاص بك على حجم لا يقل عن 16 بكسل أو 12 نقطة. لتجربة أحجام النص ومعاينة كيفية ظهورها على الموقع، استخدم أدوات عبر الإنترنت مثل Gridlover .
- استخدم 50-75 حرفًا في كل سطر. لا تقم بإضافة المزيد من الشخصيات لتجنب الملل وتعب العين.
4.التسلسل الهرمي البصري
سيؤدي ترتيب عناصر التصميم بشكل استراتيجي إلى توجيه الزائرين إلى أجزاء مهمة من صفحة الويب. فيما يلي عدة عوامل يجب مراعاتها عند إنشاء تسلسل هرمي مرئي واضح.
1. التوازن
إن كيفية قيام مصممي الويب بتوزيع العناصر المرئية على صفحات الموقع تحدد توازنه. عند تخصيص عناصر التصميم الخاصة بك، تأكد من القيام بذلك بشكل متناسب لخلق شعور بالوحدة والجاذبية البصرية.
ستغطي الأقسام التالية ممارسات التصميم الأكثر شيوعًا لجعل موقعك أكثر توازناً.
تصميم متماثل
يعمل التصميم المتماثل على إنشاء التوازن من خلال وضع العناصر بشكل متساوٍ عبر الخط الأوسط للصفحة. على سبيل المثال، إذا كان لديك عنصر ثقيل بصريًا على اليمين، فيجب عليك إضافة عنصر ثقيل بنفس القدر على اليسار.
يحظى هذا النوع من التصميم بشعبية كبيرة لأنه مناسب لجميع أحجام الشاشات.

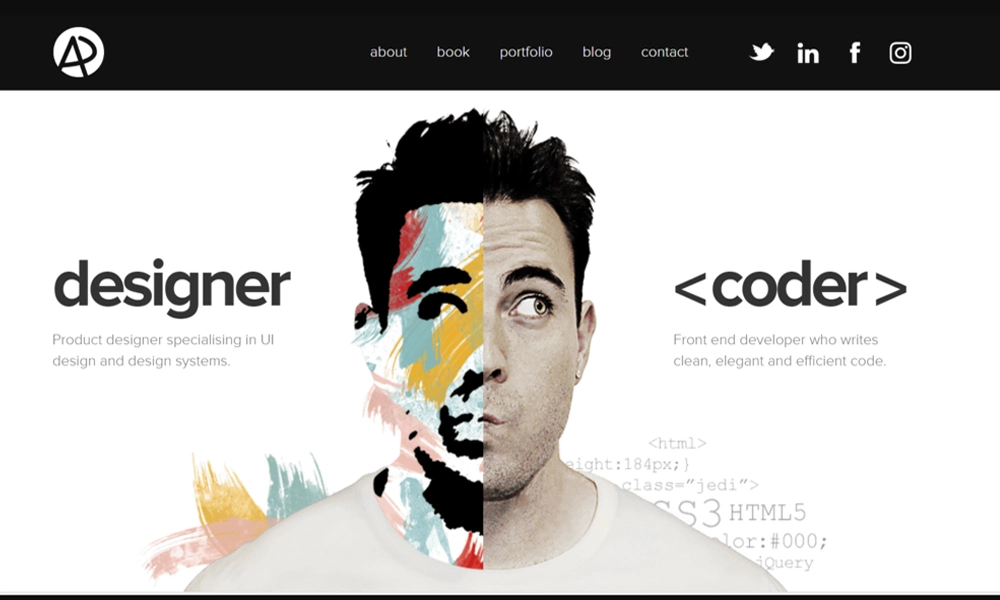
يعد موقع الويب الخاص adhamdannaway مثالاً ممتازًا للتصميم المتناسق. وبينما يقوم بعمل صورة كاريكاتورية كبيرة لنفسه كنقطة محورية، فإن كتل النص تعكس بعضها البعض من حيث الحجم والموضع.
تصميم غير متماثل
ومن ناحية أخرى، فإن ترتيب العناصر لا يتبع الخط المركزي في التصميم غير المتماثل. لتحقيق التوازن، يجمع المصممون بين الألوان والأنسجة أو يتلاعبون بالمنظور.
على سبيل المثال، إذا قمت بوضع عنصر أكثر بروزًا بالقرب من خط الوسط، فمن الجيد وضع عنصر أصغر بعيدًا عنه قليلًا.
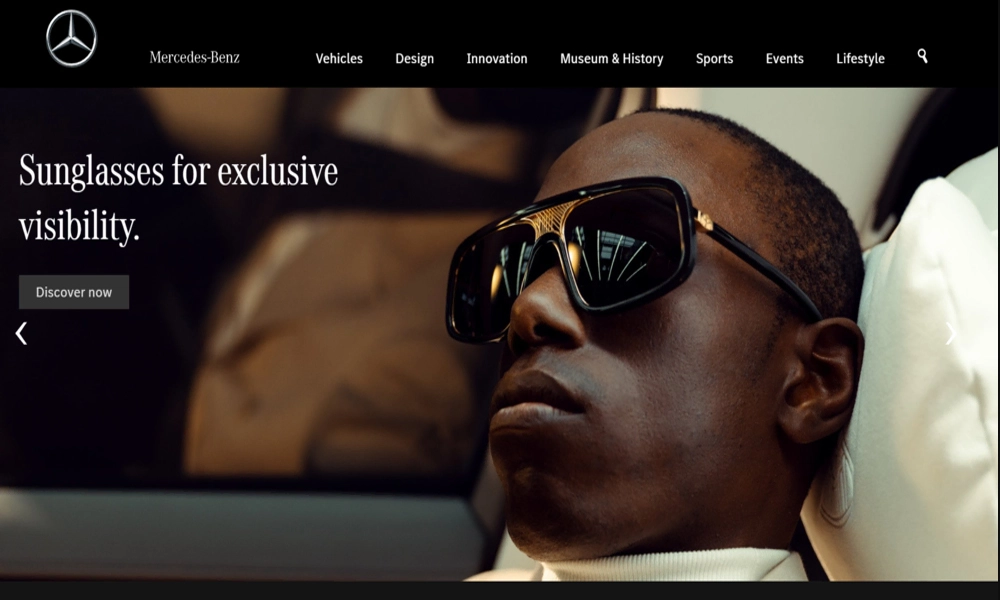
اكتشف كيف تقوم مرسيدس بنز بموازنة عنصر أكبر – صورة النموذج – مع كتلة نصية أصغر.

تصميم الفسيفساء Mosaic Design
على عكس النوعين الآخرين، فإن تصميم الفسيفساء يولد شعورا بعدم الارتياح. يشير هذا التخطيط عمومًا إلى الحركة والحركة، وينجح في جذب الانتباه بأسلوب حديث وديناميكي.

2. التكوين
يشير التكوين إلى تنظيم عناصر موقع الويب لمنح موقعك بنية متماسكة.
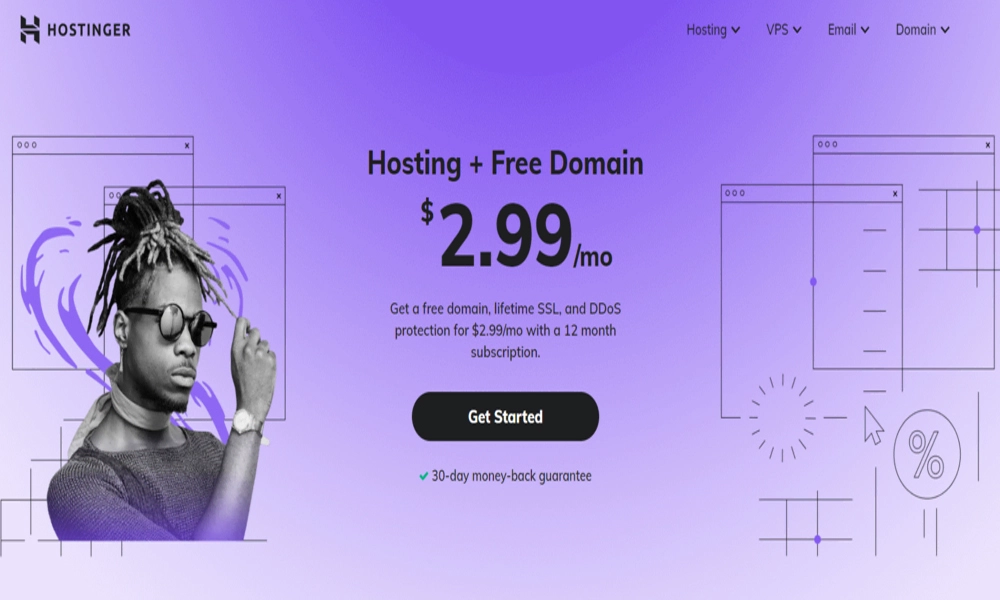
الإطار المستخدم على نطاق واسع هو قاعدة الأثلاث . تقوم هذه الطريقة بتقسيم التصميم أو الصورة إلى ثلاثة أجزاء باستخدام شبكة مكونة من تسعة مربعات، مما يوفر إرشادات لمحاذاة النص وضبط الكائنات وترتيب العناصر بشكل عام.
مثال على هذه القاعدة عمليًا هي الصفحة المقصودة لـ Hostinger، حيث يتم تقسيم العناصر إلى ثلاث شبكات رأسية.

3-Scale
أثناء عملية تصميم موقع الويب، يمكنك استخدام المقياس لجذب الانتباه إلى التفاصيل المهمة. فيما يلي بعض أفضل ممارسات تصميم الويب لاستخدام اختلافات الحجم لصالحك:
- الخط بثلاثة أحجام كحد أقصى. تعد الأحجام الصغيرة والمتوسطة والكبيرة كافية لتمنحك التنوع مع الحفاظ على تسلسل هرمي واضح لموقع الويب. بشكل عام، تتراوح الأحجام من 14 بيكسل إلى 16 بيكسل لنسخة النص الأساسي، ومن 18 بيكسل إلى 22 بيكسل للعناوين الفرعية، وما يصل إلى 32 بيكسل للعناوين.
- تكبير العناصر الهامة. اختر ما يصل إلى عنصرين أساسيين لتكبيرهما حتى يبرزا.
على سبيل المثال، يركز موقع FluxAcademy على النسخة باستخدام خط كبير.
4- النمط Pattern
عند زيارة موقع ويب، يتبع الأشخاص نمط عرض معينًا لفحص المحتوى. اعتمادًا على نوع المحتوى، فإنة يتبع عمومًا شكل الحرفين F وZ.
سيؤدي تصميم تخطيط صفحتك وفقًا لهذه الأنماط إلى تسهيل تدفق المعلومات وتحسين تجربة المستخدم. دعونا نلقي نظرة عليها بمزيد من التفصيل.
نمط Z
في النمط Z، يقوم القراء بمسح الصفحة من أعلى اليسار إلى أعلى اليمين. بعد ذلك، يقومون بالمسح الضوئي قطريًا إلى أسفل اليسار وعبر الصفحة إلى أسفل اليمين.

يعد هذا النمط مثاليًا لتصميم الصفحات ذات الحد الأدنى من عناصر النسخ والتصميم، مثل الصفحات المقصودة.
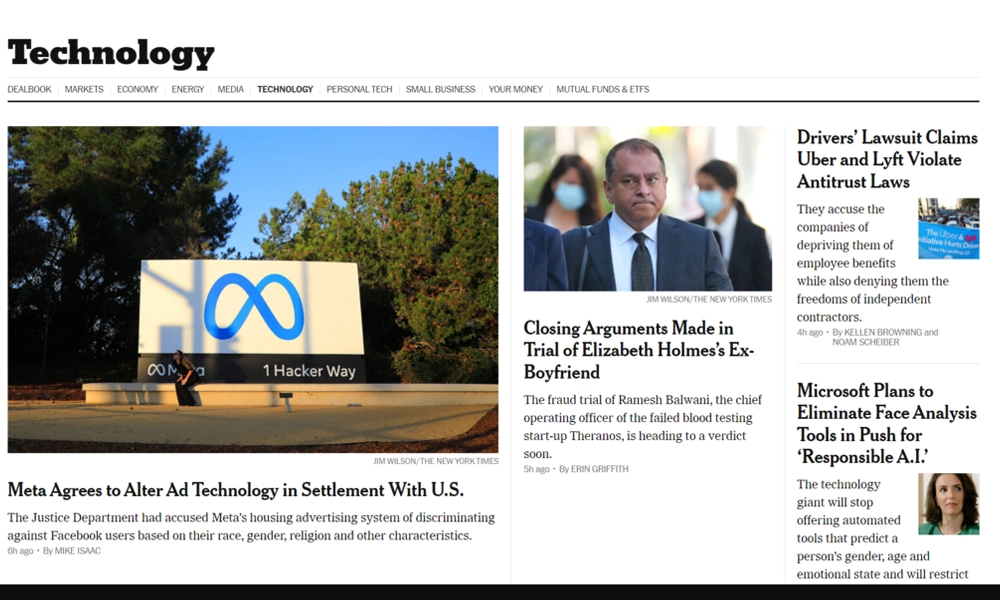
نمط F
وفي الوقت نفسه، يتبع هذا النمط شكل “F” – حيث يقوم زوار موقع الويب بمسح المحتوى من أعلى اليسار إلى أعلى اليمين وكرر العملية على الأسطر التالية.

من الأفضل وضع المحتوى الأكثر أهمية في الأعلى لجذب الزوار لأنه أول ما يرونه. يعد هذا التصميم مناسبًا تمامًا للمواقع ذات النصوص الثقيلة مثل The New York Times .
5. مسافة بيضاء
المسافة البيضاء هي المساحة الفارغة بين العناصر الموجودة في الصفحة. يستخدمه مصممو الويب لتقسيم النص وتوجيه الانتباه إلى نقاط معينة وتبسيط تجربة المستخدم الشاملة.
يمكنك استخدام اللون والملمس وحتى الصور كمسافات بيضاء. تتضمن بعض أفضل ممارسات تصميم الويب لاستخدام المسافات البيضاء ما يلي:
- استخدم كلاً من المسافات البيضاء الصغيرة والماكرو. تعمل المسافة البيضاء الصغيرة على تحسين إمكانية القراءة عن طريق وضع مسافة كافية بين الكلمات والفقرات. وفي الوقت نفسه، تحيط المسافات البيضاء الكلية بعناصر أكبر مثل شعار موقع الويب أو العناوين، مما يجعل تصميم الموقع متوازنًا وأقل فوضى.
- كن متعمدا. ضع في اعتبارك ما إذا كان سيعزز العناصر المحيطة أو يتداخل معها. كثرة المسافات البيضاء ستجعل موقعك يبدو فارغًا، في حين أن القليل جدًا سيجعله مزدحمًا.
6. التجمع
وفقًا لمبدأ القرب ، يرى الناس أن العناصر القريبة من بعضها البعض تنتمي إلى نفس المجموعة. إذا تم تجميع العناصر بشكل غير صحيح، فسيواجه الزائرون صعوبة في فهم بنية موقعك ومكان توجيه انتباههم.
لتجميع فعال، هناك بعض النصائح التي يجب وضعها في الاعتبار، مثل:
- ادمجها مع المسافة البيضاء. استخدم المساحة لتجميع العناصر وفصلها وفقًا لوظائفها.
- أضف عناصر إضافية. تعمل الحدود والخلفيات كإشارات مرئية أو عناصر مميزة أو مجمعة.
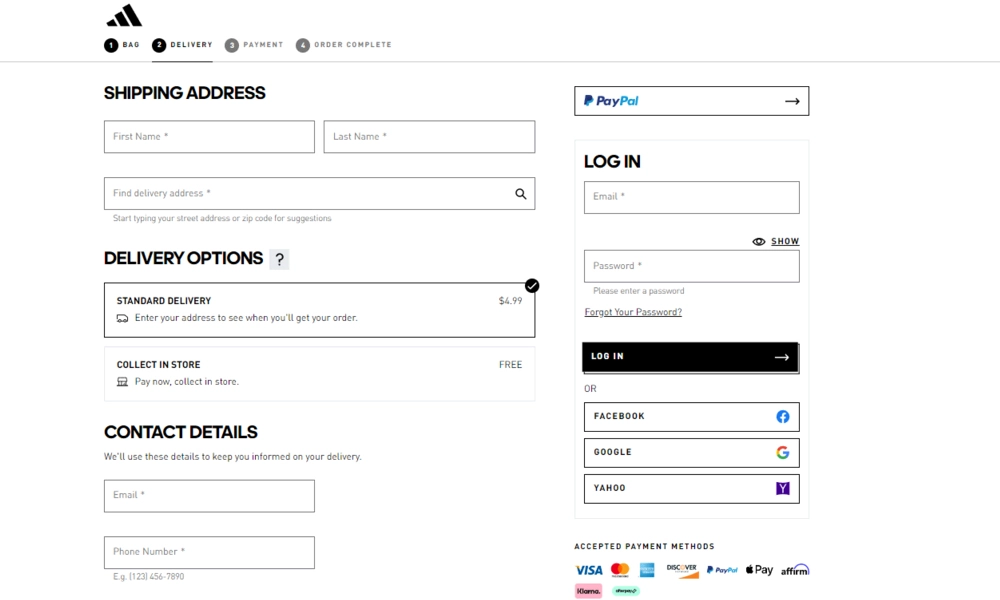
يعد نموذج الطلب الموجود على موقع Adidas الإلكتروني مثالًا جيدًا لكيفية تجميع المعلومات ذات الصلة مما يجعل فرز المعلومات أسهل.

7. القوام
القوام عبارة عن عناصر مرئية تشبه سطحًا ثلاثي الأبعاد يعطي تباينًا لتصميمك. إنها تعزز بنية الموقع، وتجعل الصفحات ذات النصوص الثقيلة أكثر قابلية للقراءة، وتحدد أسلوب علامتك التجارية.
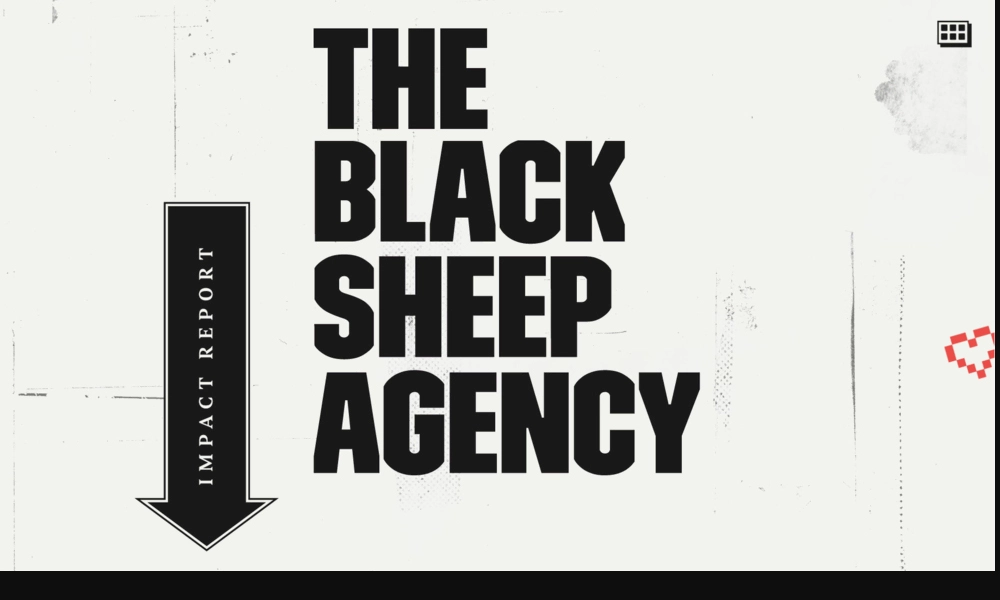
على سبيل المثال، يستخدم موقع الويب الخاص بـ Black Sheep Agency مادة لإضافة شخصية وأبعاد إلى الخلفية الصلبة الباهتة، وربط العناصر معًا وجعل تصميم موقع الويب أكثر دقة.

فيما يلي بعض ممارسات تصميم الويب التي يجب مراعاتها عند إضافة نسيج إلى موقعك:
- تهدف إلى البساطة. الكثير من الملمس يمكن أن يطغى على الزائرين ويصرف انتباههم بعيدًا عن المحتوى الخاص بك.
- تحديد الغرض منه. استخدم القوام عمدًا، سواءً في تقسيم الأقسام أو إبراز الصور.
- اجعل النص قابلاً للقراءة. لا ينبغي أن تكون الأنسجة مركز الاهتمام أو تلقي بظلالها على المعلومات المهمة.
8. مرئيات
يمكن للصور ومقاطع الفيديو عالية الجودة أن تجعل موقع الويب الخاص بك جذابًا بصريًا وتحافظ على تفاعل الزوار. عند إضافتها إلى موقعك، إليك أفضل ممارسات تصميم موقع الويب التي يجب مراعاتها:
- تتميز بصورة البطل. تظهر الصورة الرئيسية في القسم العلوي من الصفحة، وتوفر الانطباع الأول عن علامتك التجارية وتساعد في بناء الثقة مع الزوار.

- استخدم الدوارات بعناية. قد تصبح مناورات العرض ذات التصميم السيئ مصدر إلهاء، أو تقلل من إمكانية الوصول، أو حتى تبدو مثل الإعلانات، مما يدفع الزائرين إلى التمرير فوق المحتوى. لذا، اجعل كل شريحة بسيطة وذات صلة، واسمح للزائرين بالتحكم في تدفقها.
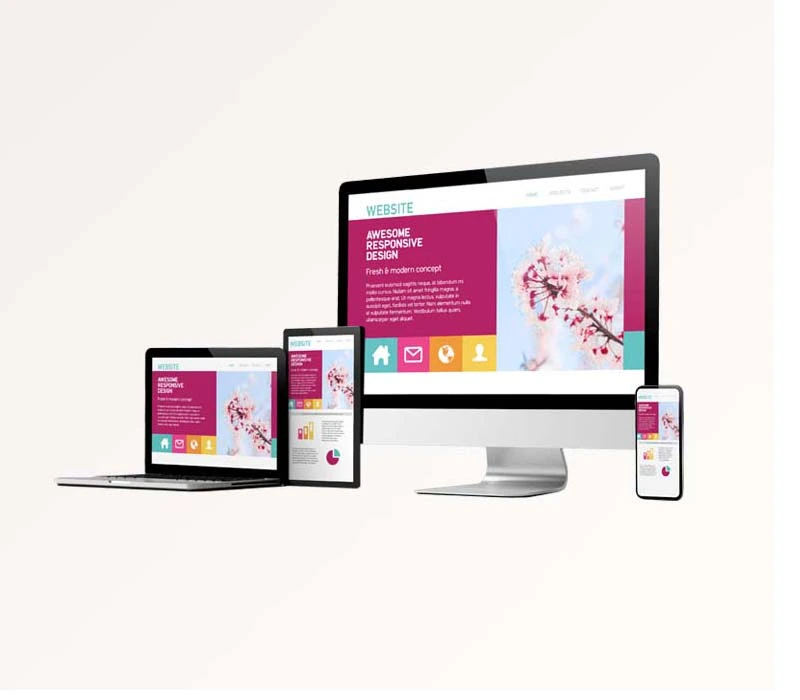
- أضف صورًا ومقاطع فيديو سريعة الاستجابة. يضمن التصميم سريع الاستجابة عرض الصور بشكل صحيح بغض النظر عن حجم الشاشة أو الجهاز. علاوة على ذلك، تأكد من تحسين جميع الصور بحيث يتم تحميلها بشكل أسرع.
- انتبه إلى تنسيقات الصور. يمكن أن يساعد اختيار تنسيقات الصور الصحيحة في تحسين أداء موقعك وتجربة المستخدم.
ملاحة
يعد التنقل في موقع الويب جانبًا مهمًا من تصميم الويب الذي يساعد الزائرين على تصفح موقعك بسهولة وتحديد المعلومات المهمة.
في الأقسام التالية، سنناقش المبادئ الأساسية لتصميم الويب لعناصر التنقل.
1. قم بإنشاء قائمة بديهية
باعتبارها عنصر التنقل الأساسي الذي يتفاعل معه الزوار، يجب على المصممين أن يهدفوا إلى إنشاء قوائم بديهية ومباشرة تضمن تجربة مستخدم سلسة.
تتضمن بعض الأساليب الشائعة لتصميم قائمة التنقل ما يلي:
القائمة الأفقية
تظهر قائمة التنقل هذه أعلى الموقع كشريط أفقي يسرد صفحات الويب الأساسية. تستخدم معظم مواقع الويب قائمة التنقل هذه لعرض الأقسام التي يتوقع الزوار العثور عليها، مثل “حول” و”جهات الاتصال” و”المنتجات” و”التسعير”.
وبدلاً من ذلك، يمكنك إدراج فئات محددة لتسليط الضوء على المحتوى المهم.
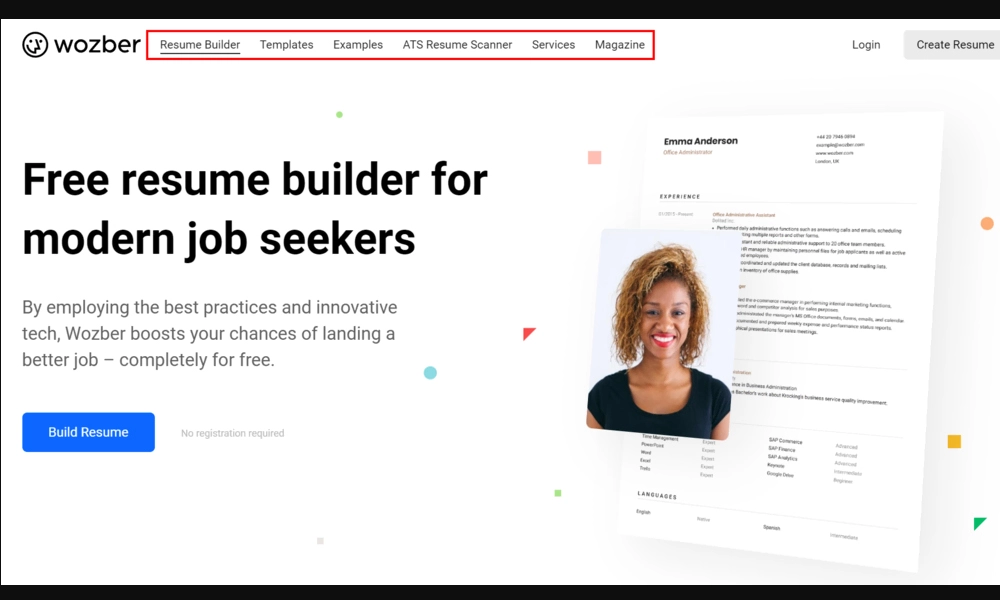
خذ Wozber كمثال. تسرد قائمتهم الأفقية ببساطة منتجاتهم وخدماتهم.

قائمة الشريط الجانبي العمودي
يتميز هذا النوع من التنقل في القائمة بشريط جانبي يحتوي على قائمة روابط لصفحات معينة.
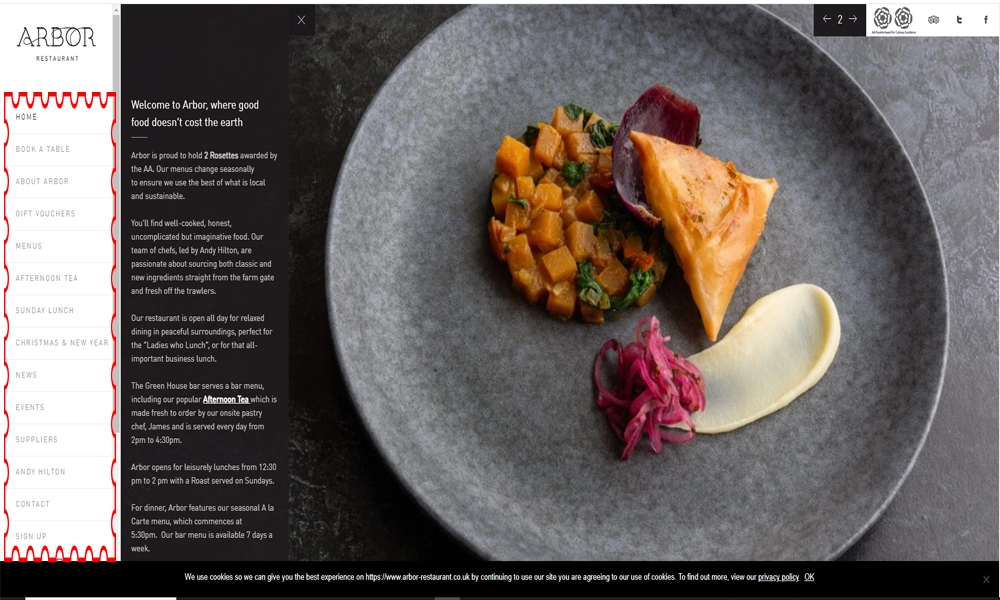
على سبيل المثال، يستخدم مطعم Arbor قائمة شريط جانبي رأسي قابلة للتمرير تحتوي على معلومات حول المطعم والقوائم والأحداث وخيارات الحجز.

القائمة المنسدلة
تسرد القائمة المنسدلة جميع الصفحات المتاحة بعد أن يقوم المستخدمون بالنقر فوقها أو المرور فوقها. يُستخدم هذا النوع من القائمة عادةً من قبل تجار التجزئة عبر الإنترنت، وهو مناسب لمواقع الويب التي تحتوي على العديد من الصفحات، حيث أنه يقلل من الفوضى مع السماح بالوصول السهل.
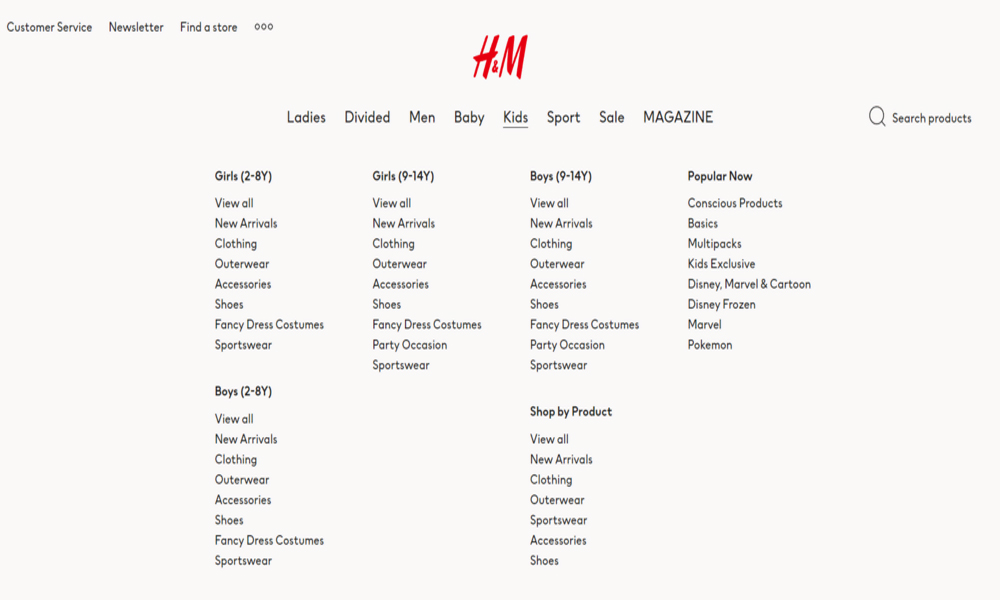
لنأخذ موقع H&M كمثال. نظرًا لأنه يقدم فئات ملابس مختلفة، فإنه يستخدم شريط تنقل عالي المستوى لعرض المزيد من العناصر العامة. عندما ينقر الزائرون على أقسام معينة أو يمررون مؤشر الماوس فوقها، ستظهر قائمة منسدلة تحتوي على قائمة بفئات أكثر تحديدًا.

Hamburger Menu
يظهر هذا النوع من القائمة كرمز مكون من ثلاثة أسطر. عندما ينقر الزائرون عليها، ستظهر قائمة منسدلة أو شريط جانبي للكشف عن الروابط.
تعد قائمة Hamburger Menu خيارًا رائعًا لمواقع الجوال لأنها تستخدم مساحة شاشة أقل. علاوة على ذلك، فإن رمزه المعترف به على نطاق واسع يجعل واجهة سهلة الاستخدام.
تعد خرائط Google أحد التطبيقات الشائعة التي تستخدم هذا النوع من قوائم التنقل.
2. ضع عبارات الحث على اتخاذ إجراء والأزرار بشكل استراتيجي
تتمثل الوظيفة الأساسية للحث على اتخاذ إجراء (CTA) في توجيه الزائرين إلى اتخاذ إجراء وقضاء المزيد من الوقت على موقع الويب الخاص بك. سواء كان نصًا أو صورة أو زرًا، يجب عليك وضعه في مكان يسهل على الزوار ملاحظته.
نصيحة الخبراء
لإنشاء CTA مقنعة، استخدم كلمات بسيطة وسهلة الفهم وقابلة للتنفيذ، مثل “ابدأ” و”معرفة المزيد” و”أضف إلى سلة التسوق”.
اجعل CTA الخاص بك متميزًا عن بقية المحتوى عن طريق تحديد لون متباين واستخدامه لعناصر أخرى قابلة للنقر.
وأخيرًا، استخدم المسافة البيضاء لتوجيه عيون الزائرين ووضع CTA بشكل استراتيجي لجذب الانتباه.
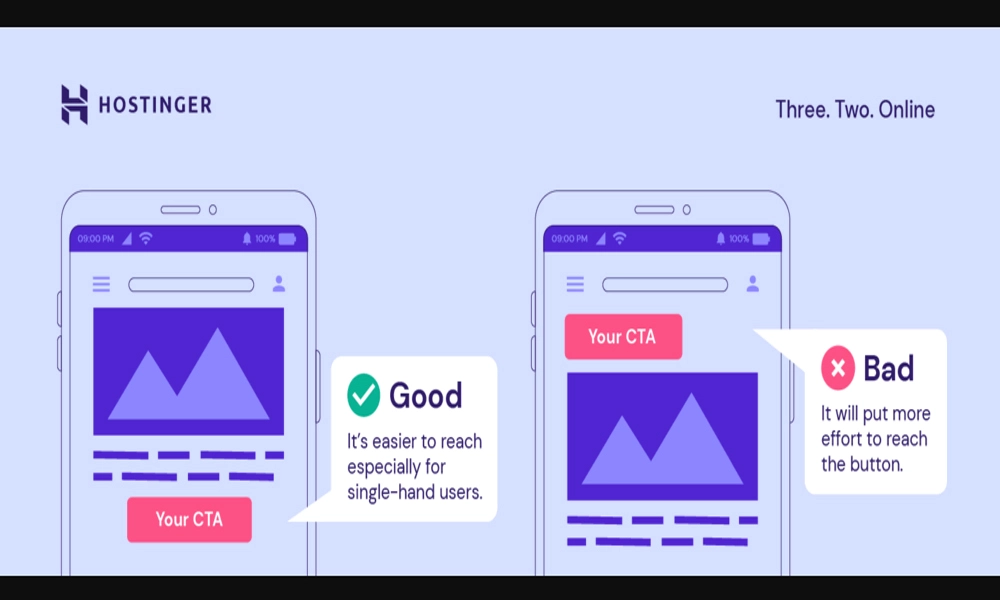
بالإضافة إلى ذلك، ضع في اعتبارك مقدار الجهد الذي يستغرقه النقر على زر CTA، خاصة على الأجهزة المحمولة.

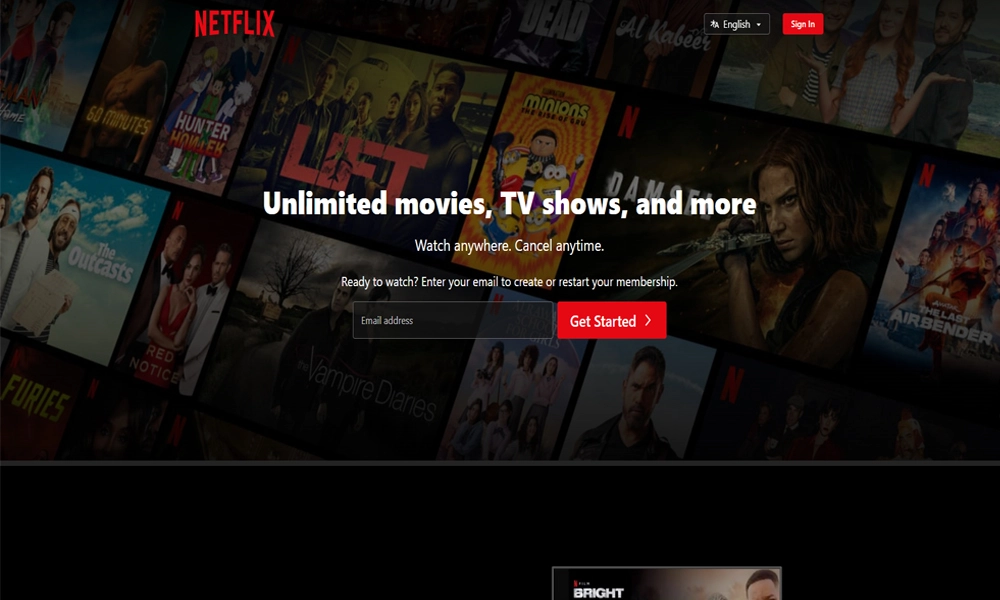
يعتبر Netflix’s موقع الإلكتروني مثالًا جيدًا لأفضل ممارسات تصميم الويب. على سبيل المثال، يستخدم زرا “البدء” و”تسجيل الدخول” الحث على اتخاذ إجراء تباين الألوان والمقياس والمسافات البيضاء لجذب انتباه الزائرين.

3. أضف تذييلًا Footer
في كثير من الأحيان، يقوم الزائرون بالتمرير لأسفل إلى أسفل الصفحة متوقعين العثور على معلومات مثل تفاصيل الاتصال والملف التعريفي للشركة وروابط الوسائط الاجتماعية والمنتجات أو الخدمات الإضافية المقدمة.
تعتمد العناصر التي يجب عليك تضمينها في التذييل على أهداف موقعك، ولكن بشكل عام، للحفاظ على وضوحها وفعاليتها، اتبع أفضل الممارسات التالية لتصميم الويب:
- استخدم لغة واضحة. تجنب المصطلحات الغامضة حتى يعرف الزوار ما يمكن توقعه قبل النقر على الرابط.
- تقسيم المحتوى إلى فئات. حدد الصفحات التي تريد تضمينها وقم بتجميعها لتسهيل تحديد موقع المحتوى.
- اجعل تصميمه بسيطًا ومتسقًا. تأكد من أنه قابل للقراءة وحافظ على علامتك التجارية المتسقة.
- التحقق من الروابط المعطلة. تأكد من أن جميع الروابط توجه الزوار إلى المحتوى الصحيح.
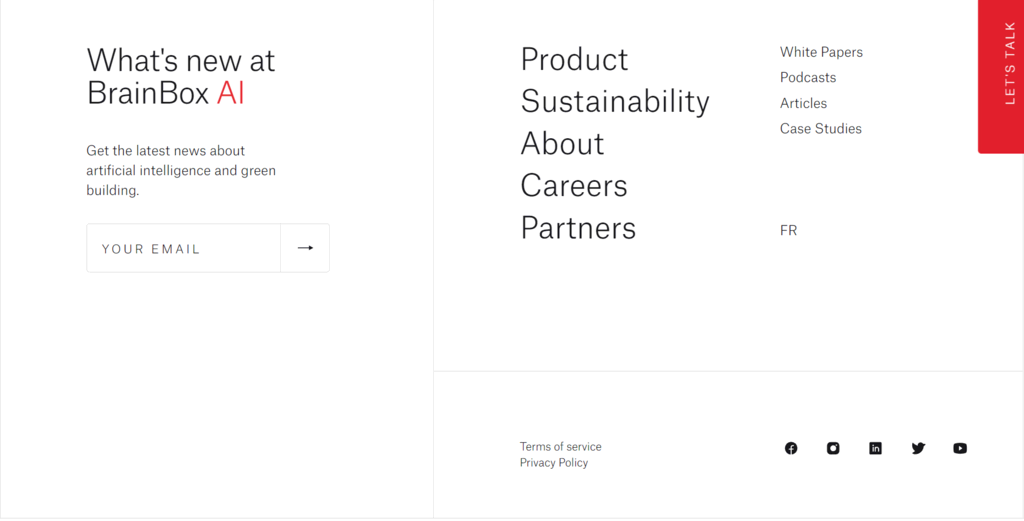
يحتوي موقع BrainBox AI على مثال رائع للتذييل الواضح والفعال. بفضل التصميم البسيط، يرتبط تذييل الصفحة بمحتوى غير متوفر في القائمة الرئيسية، مثل صفحات الوظائف والشركاء والمقالات.
بالإضافة إلى روابط التنقل، فإنه يدعو الزوار أيضًا إلى الاشتراك في نشرته الإخبارية.

الترميز Coding
بمجرد حصولك على تصميم جيد التنظيم وممتع بصريًا، فإن الخطوة التالية هي التأكد من أن موقعك قابل للاكتشاف على محركات البحث، وآمن للزيارة، ويعمل بسلاسة.
في الأقسام التالية، سنغطي العديد من معايير الترميز التي ستساعدك على القيام بذلك، بما في ذلك تحسين محركات البحث، ونهج الهاتف المحمول أولاً، وأمان الموقع، والأداء.
1. تعزيز تحسين محركات البحث
يعد تحسين محركات البحث (SEO) أمرًا بالغ الأهمية في أي استراتيجية للتسويق الرقمي. سيساعد ذلك في تحسين تصنيفات موقعك في نتائج محركات البحث، وجذب المزيد من الزوار، وزيادة التحويلات.
يمكنك تعزيز مُحسّنات محرّكات البحث (SEO) لموقعك باتباع نصائح WordPress SEO المجربة والمختبرة . ضع في اعتبارك أن معظم التوصيات تنطبق أيضًا على المواقع غير التابعة لـ WordPress، مثل:
- اكتب وصفًا تعريفيًا عالي الجودة. سيشجع الوصف الجذاب الزائرين على النقر عليه، مما يجلب المزيد من الزيارات العضوية إلى موقعك.
- إضافة نصوص بديلة. يؤدي وصف صورك بنص بديل إلى تحسين إمكانية الوصول للأشخاص الذين يستخدمون قارئات الشاشة ويساعد محركات البحث مثل Google على فهم المحتوى الخاص بك.
- تحسين بنية URL. قم بتضمين الكلمة الرئيسية للتركيز في عنوان URL الثابت الخاص بك لمساعدة محركات البحث في تحديد موقع محتوى موقعك وفهمه بشكل أفضل.
بالإضافة إلى ذلك، يؤدي تطبيق معايير الترميز التالية أيضًا إلى تحسين تحسين محركات البحث لموقعك.
2. استخدم نهج الهاتف المحمول أولاً
50% من الزيارات العضوية تأتي من الأجهزة المحمولة ، لذا تأكد من أن موقعك متوافق مع الأجهزة المحمولة.
من خلال منهج الهاتف المحمول أولاً، يقوم المصممون بإنشاء موقع الهاتف المحمول قبل الانتقال إلى إصدار سطح المكتب. على الرغم من أن دمج التصميم سريع الاستجابة يعد خيارًا جيدًا، إلا أن استخدام هذا الأسلوب سيمنحك ميزة.
سيكون من الأسهل البدء باستخدام الهاتف المحمول والانتقال إلى الشاشات الأكبر حجمًا، حيث لن يكون من الضروري إزالة العناصر أو إعادة صياغة التصميم بالكامل ليناسب الشاشات الأصغر حجمًا.
فيما يلي العديد من أفضل ممارسات تصميم الويب لتصميم موقع ويب متوافق مع الأجهزة المحمولة :
- ضع المحتوى أولاً. قم بإعطاء الأولوية للمحتوى المهم قبل إضافة عناصر أخرى حتى يتمكن الزوار من العثور بسهولة على ما يبحثون عنه.
- اجعل التنقل بديهيًا. استخدم قائمة بديهية مثل زر الهامبرغر نظرًا لأن الزوار على دراية به بشكل عام، ولا يشغل مساحة كبيرة. أضف أيضًا شريط بحث لتسهيل العثور على محتوى آخر.
- تقليل النوافذ المنبثقة التخريبية. على الهاتف المحمول، قد ينقر الزائرون عن طريق الخطأ على نافذة منبثقة عند محاولة إغلاقها، مما يتسبب في تجربة مستخدم غير سارة.
- اختبر موقعك. استخدم اختبار Google للتوافق مع الجوّال أو أدوات أخرى للتحقق مما إذا كان موقعك متوافقًا مع الجوّال.
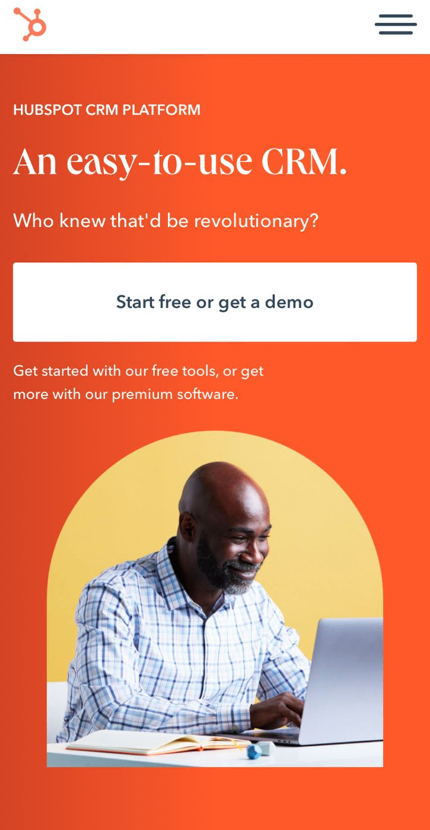
يعد موقع HubSpot المستجيب للجوال مثالًا رائعًا على هذا النهج، حيث يحتوي على نص سهل القراءة وقائمة همبرغر وشريط بحث لضمان التنقل السلس.

3. حافظ على أمان الموقع ssl certificate
يعد تأمين موقع الويب الخاص بك أمرًا ضروريًا لإثبات المصداقية وتجنب البيانات والخسائر المالية. حتى إذا كنت تستخدم نظامًا أساسيًا آمنًا مثل WordPress ، فإن تنفيذ إجراءات أمنية إضافية لموقع الويب سيساعد في منع التهديدات السيبرانية.
- الحصول على شهادة SSL . مع شهادة SSL، سيتم تشفير نقل البيانات بين الموقع وزائريه لمنع وصول المستخدمين غير المصرح لهم. ويساعد ذلك في حماية بيانات الزوار، خاصة إذا كان موقعك يطلب منهم تقديم معلومات حساسة.
- حماية بيانات اعتماد تسجيل الدخول الخاصة بك. إنشاء كلمات مرور قوية وتحديثها بانتظام. حافظ على أمان بيانات الاعتماد الخاصة بك باستخدام مديري كلمات المرور مثل 1Password وتمكين المصادقة الثنائية.
- تثبيت برامج مكافحة البرامج الضارة. قم بفحص موقعك بالكامل بانتظام بحثًا عن البرامج الضارة.
- اختر مضيف ويب آمن. سيؤدي اختيار منصة استضافة جديرة بالثقة مثل namecheap & Hostinger إلى تعزيز أمان موقعك من خلال شهادات SSL المجانية وميزات أمان الخادم.

4. تحسين أداء الموقع
إذا استغرقت عملية التحميل أكثر من 3 ثواني، فإن 40% من الزوار سيغادرون الموقع. وبالتالي، يجب أن يكون تحسين أداء موقعك أولوية.
للبدء، تحقق من سرعة موقعك باستخدام أدوات مثل GTmetrix لتحديد المشكلات والحصول على اقتراحات لإصلاحها.

تصميم لسهولة الوصول
تعد إمكانية الوصول إلى الويب جانبًا مهمًا آخر من تصميم الويب، حيث تساعد الأشخاص ذوي الإعاقة على التنقل والوصول إلى المحتوى الخاص بك بسهولة.
عند التصميم لإمكانية الوصول إلى الويب، اتبع معايير إمكانية الوصول الخاصة بـ W3C ، مثل إضافة نصوص بديلة والانتباه إلى تباين الألوان في موقعك. لتحسين التنقل، قم بإنشاء روابط يمكن الوصول إليها بواسطة لوحة المفاتيح.
وأخيرًا، استخدم أدوات الاختبار المعتمدة من قبل مبادرة إمكانية الوصول إلى الويب للتحقق مما إذا كان موقع الويب الخاص بك يتوافق مع معايير إمكانية الوصول الخاصة بـ W3C.
سيؤدي تنفيذ ميزات إمكانية الوصول إلى تحسين تجربة المستخدم، وجلب المزيد من الزيارات العضوية، وتعزيز تحسين محركات البحث لموقعك.
نصيحة الخبراء
في المرحلة الأخيرة من عملية تصميم موقع الويب الخاص بك، من الجيد تقييم تصميم الويب الخاص بك.
ضع في اعتبارك ما إذا كان يخدم غرضه وما إذا كان بإمكان الزائرين فحص المحتوى والتنقل فيه بسهولة. للقيام بذلك، يمكنك استخدام خريطة حرارية عبر الإنترنت مثل AI Heatmap الخاصة بـ Hostinger Website Builder أو أداة اختبار قابلية الاستخدام السريعة مثل Maze .
خاتمة
يتطلب أهم مبادئ لتصميم موقع إلكتروني ناجح الكثير من التجربة والخطأ. ومع ذلك، فإن معرفة أفضل ممارسات تصميم الويب ستمنحك أساسًا متينًا عند اتخاذ قرارات التصميم.
في هذه المقالة، قمنا بتغطية كل ما تحتاج لمعرفته حول تصميم موقع ويب جذاب بناءً على معايير تصميم الويب ومبادئ واجهة المستخدم/تجربة المستخدم.
ضع في اعتبارك أنه لا توجد طريقة صحيحة لتصميم موقع ويب – فما يصلح لموقع ما قد لا يصلح لموقع آخر. الجانب الأساسي الذي يجب تذكره هو إعطاء الأولوية للاتساق وإمكانية الوصول وتجربة المستخدم. نأمل أن تجد هذه المقالة مفيدة. إذا كنت لا تزال تبحث عن إلهام تصميم الويب ، فلدينا قائمة بأفضل عشرة مواقع ويب لمساعدتك في التوصل إلى أفكار تصميمية جديدة.
اقرأ ايضا :-
كيف تبتكر اسمًا تجاريًا وعنوان URL لمتجرك عبر الإنترنت
كيفية وضع علامة تجارية على الشعار
كيف تؤثر الألوان المختلفة على عواطفنا
كيف تجد اسم مجال domain لا ينسى
اسرار هامة في تصميم مواقع الويب تزيد حركة المرور
8 نصائح لإنشاء تصميم موقع ويب جذاب